前言:跨域与同源策略
跨域:通常出现在Web开发中,特别是在涉及到Ajax请求或Fetch API调用时,当一个网页尝试从不同的源加载资源时,就会遇到跨域问题。这里所说的“不同的源”,是指请求资源的源(由协议、域名和端口号组成)与提供资源的源不一致。
http:// 192.168.3.1 :3000 /home
协议(http), 域名(192.168.3.1), 端口(3000), 路径(/home)
同源策略:是为了保护用户的隐私和数据安全,如果没有同源策略,恶意网站可以通过脚本非法获取其他网站上的敏感数据,所以浏览器会通过实施同源策略来限制不同源之间的直接通信。同时,也有些特别的情况是不受同源策略限制的,比如:
img标签下的
link标签下的
script标签下的
一:JSONP实现同源
-
-
借助script标签的src属性不受同源策略的影响来发送请求
-
-
给后端携带一个参数 callback 并在前端定义 callback 函数体
-
-
后端返回 callback 的调用形式并将要响应的值作为 callback 函数的参数
-
-
当浏览器接收到响应后,就会触发全局的 callback 函数,从而让 callback 以参数的形式接收后端的响应
-
前端代码
<script>
function jsonp(url, cb) {
return new Promise((resolve, reject) => {
const script = document.createElement('script');
window[cb] = function(data) {
resolve(data);
};
script.src = `${url}?cb=${cb}`;
document.body.appendChild(script);
});
}
jsonp('http://localhost:3000', 'callback').then(res => {
console.log(res);
});
</script>
后端代码
const http = require('http');
http.createServer(function(req, res) {
const query = new URL(req.url, `http://${req.headers.host}`).searchParams;
if (query.get('cb')) {
const cb = query.get('cb');
const data = 'hello world';
const result = `${cb}("${data}")`;
res.end(result);
}
}).listen(3000);
$
但使用这种方法实现同源有两个缺点:
二:cors实现同源
核心思想是后端通过Access-Control-Allow-Origin设置响应头来指定允许的域名,以此来通知浏览器此时同源策略不生效
前端代码
<script>
const xhr = new XMLHttpRequest();
xhr.open('GET', 'http://localhost:3000');
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText);
}
}
</script>
后端代码
const http = require('http');
http.createServer((req, res) => {
res.writeHead(200, {
'Access-Control-Allow-Origin': 'http://127.0.0.1:5500',
});
res.end('Hello World');
}).listen(3000);
同样,也可以设置Access-Control-Allow-methods来设置相应的请求方法,post,get等等
三:proxy代理
-
- 前端应用将原本需要跨域访问的请求发送给自身的后端服务器
-
- 后端服务器再将请求转发至实际的目标服务器,并从目标服务器获取数据
-
- 最后将数据返回给前端应用。
-
这样通过后端服务器作为中间层代理转发请求,可以绕过浏览器同源策略的限制,实现跨域数据的获取。
实现过程:
-
- 创建一个XMLHttpRequest对象并发送一个GET请求到后端(
http://192.168.1.63:3000)。onreadystatechange事件处理器会在请求状态改变时触发,并在请求完成且响应状态码为200 OK时打印出响应文本。 -
<script>
const xhr = new XMLHttpRequest();
xhr.open('GET', 'http://192.168.1.63:3000');
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText);
}
}
</script>
-
- 后端创建一个简单的HTTP服务器,监听3000端口,设置响应头
Access-Control-Allow-Origin为*,允许任何来源都可以访问此资源,解决跨域问题。 -
- 再创建一个新的HTTP请求到目标服务器
192.168.1.63:3000,与前端设置的要一致,并将从目标服务器收到的数据转发回原始请求者。 -
const http = require('http');
http.createServer(function(req, res) {
res.writeHead(200, {
"access-control-allow-origin": "*"
});
const options = {
host: '192.168.1.63',
port: '3000',
path: '/',
method: 'GET',
headers: {}
};
http.request(options, proxyRes => {
proxyRes.on('data', function(data) {
res.end(data.toString())
});
}).end();
}).listen(3000);
请注意,这样的代理服务器仅适用于开发环境,在生产环境中应当谨慎使用,因为它可能带来安全风险,如中间人攻击等
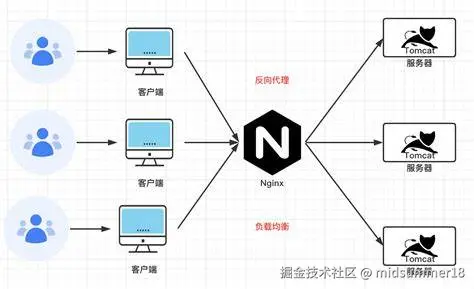
四:nginx实现同源
相当于node代理,大致原理如下:

五:Websocket实现同源
-
- websocket是http协议的一部分,所以它有同源策略
-
- websocket是长连接,可以发送和接收消息
-
- websocket是html5新增的协议,它是一种双向通信协议,建立在tcp之上
-
实现过程:
前端
-
- 创建一个新的
WebSocket 实例,并传入 url 参数。 -
- 设置
onopen 事件处理器,当 WebSocket 连接成功打开时,将 params 对象转换为 JSON 字符串并通过 WebSocket 发送。 -
- 设置
onmessage 事件处理器,当从 WebSocket 接收到消息时,解析接收到的数据,并调用 resolve 方法,将解析后的数据作为 Promise 的结果返回。 -
- 调用
myWebSocket 函数,传入 WebSocket 服务器的 URL 和一个包含对象并使用 .then 方法处理 Promise 的解决情况 -
<script>
function myWebSocket(url, params = {}) {
return new Promise(function(resolve, reject) {
const socket = new WebSocket(url)
socket.onopen = () => {
socket.send(JSON.stringify(params))
}
socket.onmessage = function(e) {
resolve(e.data);
}
})
}
myWebSocket('ws://localhost:3000', {age: 18}).then(res => {
console.log(res);
})
</script>
后端
-
npm init -y 初始化为后端项目-
npm ws 安装ws-
- 使用
ws 库来创建一个 WebSocket 服务器,并监听3000端口。 -
- 监听
'connection' 事件,每当有一个新的客户端连接到 WebSocket 服务器时,就会触发此事件处理器。 -
- 为每个连接注册一个
'message' 事件处理器,当从客户端接收到消息时触发。并设置一个定时器,每两秒调用一次 -
const WebSocket = require('ws');
const ws = new WebSocket.Server({ port: 3000 });
ws.on('connection', function(obj) {
obj.on('message', function(data) {
obj.send('欢迎访问');
setInterval(() => {
obj.send();
}, 2000);
});
});
六:postMessage
当页面一通过iframe嵌套了页面二,这两个页面因为跨域无法进行通讯,可以使用postMessage实现跨域通讯
postMessage 是一种在不同窗口、文档或框架之间安全地进行消息传递的方式,它支持跨源消息传递
下面带友友们实操一下:
主页 (index.html) :
-
- 初始化
obj 对象,包含姓名和年龄信息。 -
- 当
<iframe> 加载完成后,通过 postMessage 发送 obj 对象给 detail.html。 -
index.html 的 onmessage 事件处理器接收到 detail.html 发送的回复消息。-
<body>
<h2>首页</h2>
<iframe id="frame" src="http://127.0.0.1:5500/postMessage/detail.html" width="800" height="500" frameborder="0"></iframe>
<script>
let obj = {name: 'midsummer', age: 18};
document.getElementById('frame').onload = function() {
this.contentWindow.postMessage(obj, 'http://127.0.0.1:8080');
window.onmessage = function(e) {
console.log(e.data);
};
};
</script>
</body>
详情页 (detail.html) :
-
- 接收到来自
index.html 的消息。 -
- 解析消息数据,并更新页面上的显示内容。
-
- 向
index.html 发送回复消息。 -
<body>
<h3>详情页 -- <span id="title"></span> </h3>
<script>
let title = document.getElementById('title');
window.onmessage = function (e) {
let { data: {name, age}, origin } = e;
title.innerText = `${name} ${age}`;
e.source.postMessage(`midsummer现在${++age}岁`, origin);
};
</script>
</body>
简单来说就是通过设置 postMessage 的第二个参数为目标源地址,可以限制消息只能发送给指定源的窗口。当一个窗口接收到消息时,它可以通过 onmessage 事件处理器来处理消息,并且可以使用 e.source 来回发消息给发送方。
七:document.domain
当两个页面通过iframe进行嵌套,且两个页面的二级域名一致,可以使用document.domain实现同源
,不知道二级域名的友友们可以参考下图

主页:
<body>
<h2>首页</h2>
<iframe id="frame" src="http://127.0.0.1:5500/postMessage/detail.html" width="800" height="500" frameborder="0"></iframe>
<script>
document.domain = '127.0.0.1';
document.getElementById('frame').onload = function() {
console.log(this.contentWindow.data);
};
</script>
</body>
详情页:
<script>
document.domain = '127.0.0.1'
var data = 'domain'
</script>
通过设置 document.domain放宽限制,允许在同一个顶级域名下的不同子域名之间进行通信。在 index.html 和 detail.html 中都设置了 document.domain 为 '127.0.0.1',确保 index.html 和 detail.html 之间的 document.domain 是相同的,从而绕过了同源策略的限制。
 :跨域问题?同源策略大全
:跨域问题?同源策略大全