![]() 一. 上标标签sup
一. 上标标签sup
<sup>标签定义上标文本,上标文本会显示在当前文本流字符高度一半的上方,与当前文本流的中文文字的字体和字号都是一样的。常用于表示数学次方等。
实例代码:
<body><span>
上标:4*4=4<sup>2</sup></span></body>1
2
3
4
5
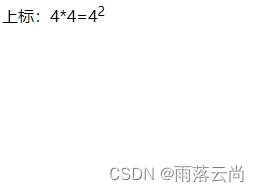
输出结果:
![]() 二.下标标签sub
二.下标标签sub
<sub>标签定义下标文本,下标文本会显示在当前文本流字符高度一半的下方,与当前文本流的中文文字的字体和字号都是一样的。常用于表示化学方程式下标。
实例代码
<body><span>
下标:H<sub>2</sub>O </span></body>1
2
3
4
5
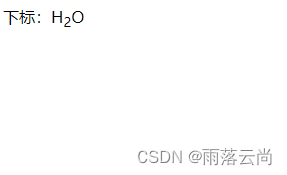
输出结果:
![]() 三.总结
三.总结
<sup>与<sub>式我们更轻易的在页面中展示数学方程式和化学方程式。
<sup>是上标与<sub>是下标容易记忆混淆,记得检查页面显示效果哦!


 400 186 1886
400 186 1886