RandomColor.js,一款神奇的 JavaScript 开源随机颜色生成器
|
admin 2024年10月12日 10:13
本文热度 2353
2024年10月12日 10:13
本文热度 2353
|
Github Star:6.1K[1]

RandomColor.js 是什么?
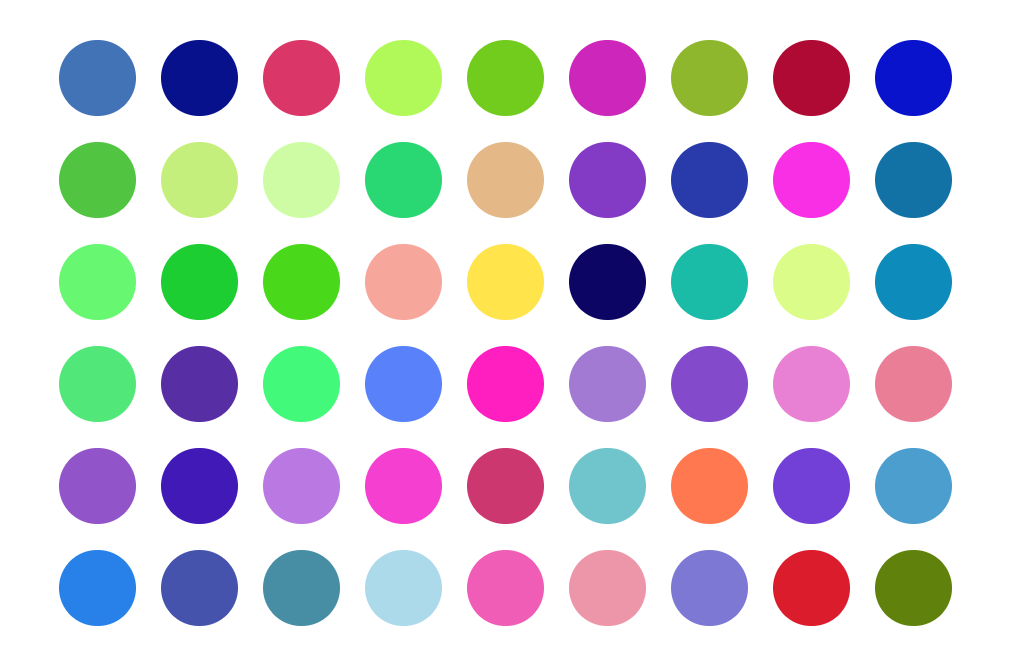
RandomColor.js 是一款功能丰富的 JavaScript 库,用于生成随机的颜色。它支持在浏览器和 Node.js 环境运行,提供优雅的方式来生成美观的随机颜色。RandomColor.js 不仅可以生成随机颜色,还允许通过传递参数来定制颜色的亮度、色调等属性。
快速开始
通过 npm 或 yarn 安装,或者直接下载代码引入到项目中。
npm install randomcolor
使用 RandomColor.js 通过简单的 API 调用 randomColor() 函数获取一个十六进制颜色代码。
const color = randomColor() // 创建十六进制颜色 #436cb2
console.log('color: ', color)

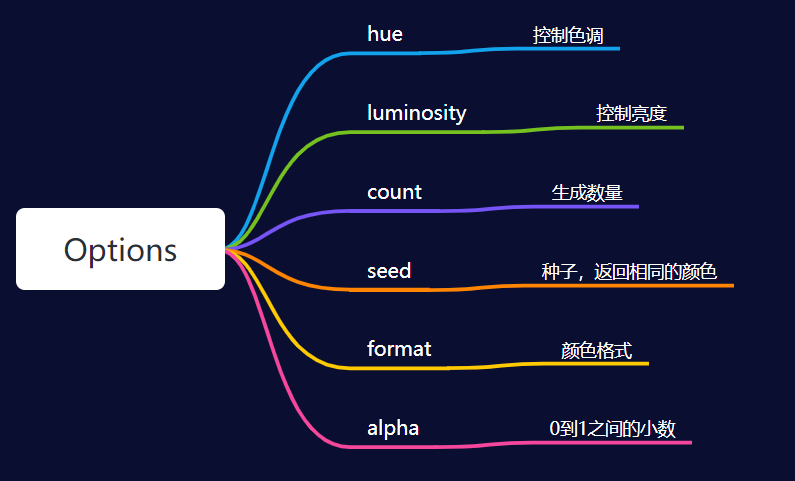
选项对象 Options 可以传递一个选项对象来控制生成的颜色,选项对象接收一下属性:

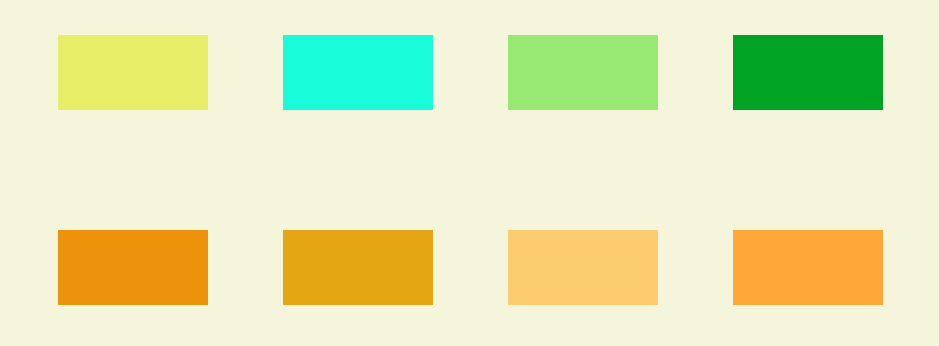
const greenColor = randomColor({ hue: 'green' }) // 控制生成颜色的色调,绿色主调
const orangeColor = randomColor({ hue: 'orange' }) // 控制生成颜色的色调,橙色主调

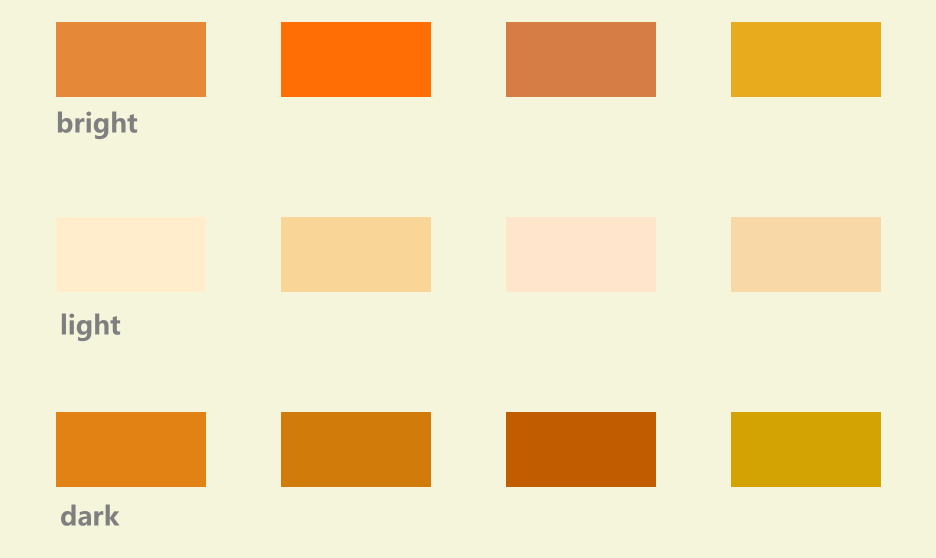
const brightColor = randomColor({hue: 'orange', luminosity: 'bright'})
const lightColor = randomColor({hue: 'orange', luminosity: 'light'})
const darkColor = randomColor({hue: 'orange', luminosity: 'dark'})

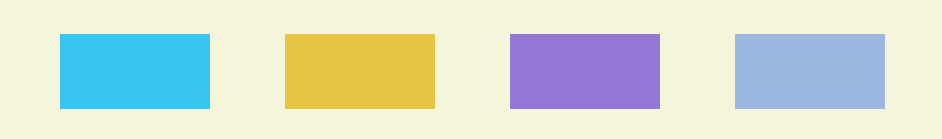
const colors = randomColor({count: 2})
console.log(colors) // ['#ce831a', '#f9e5b1']
• seed - 一个整数或字符串,传递时将导致 randomColor 每次返回相同的颜色。
• format – 指定生成颜色的格式的字符串。可能的值为 rgb 、 rgba 、 rgbArray 、 hsl 、 hsla 、 hslArray 和 hex (默认)。
• alpha – 0 到 1 之间的小数。仅在使用带有 alpha 通道的格式( rgba和hsla )时才相关。默认为随机值。
性能评测
RandomColor.js 主要依赖 Math.random() 函数生成随机数,其性能受限于 JavaScript 引擎的随机数生成能力。在实际使用中,RandomColor.js 表现出了良好的性能,能够快速生成大量高质量的随机颜色,适用于大规模的颜色生成场景。
与 Chroma.js 对比
Chroma.js,一款神奇的 JavaScript 开源颜色处理和可视化库?
从以下几个方面分析:功能定位、易用性、性能、应用场景。
• 功能定位:RandomColor.js 主要用于生成随机的颜色,提供一些选项控制颜色的色调、亮度等。Chroma.js 是一个更全面的库,不仅支持颜色生成,还提供颜色处理功能,如:空间转换、颜色渐变生成,颜色操作等。
• 易用性:RandomColor.js 的 API 设计简洁直观易上手。Chroma.js 提供了更复杂的 API,适合高级颜色操作的场景。学习曲线相对陡峭,功能更强大。
• 性能:RandomColor.js 作为轻量级的脚本,主要关注颜色的生成,性能上非常高效。Chroma.js 提供了更多的功能,性能上不如前者,但处理复杂颜色转换和数据可视化时,性能依然可接受。
• 应用场景:RandomColor.js 适合快速生成随机颜色的场景,例如页面开发,图表制作等。Chroma.js 更侧重于复杂颜色处理的场合,如高级的数据可视化、3D渲染、复杂的颜色主题生成等。
总结
RandomColor.js 是一个轻量且高效的随机颜色生成工具,它提供了丰富的配置选项,以其出色的功能、灵活性和可靠性,成为了一个值得信赖的随机颜色生成器。无论是在日常工作中还是在个人项目中,都能够帮助开发者节省时间和精力,提高工作效率。
祝好!
引用链接
[1] Github Star:6.1K: https://github.com/davidmerfield/randomColor
该文章在 2024/10/12 10:13:55 编辑过