Masonry,一款神奇的 JavaScript 开源瀑布流布局库
|
admin 2024年10月12日 10:6
本文热度 3148
2024年10月12日 10:6
本文热度 3148
|
• Github Star: 16.3K[1]
• 官网[2]
1、Masonry 是什么?
Masonry 是一个开源 JavaScript 库,允许创建响应式的、瀑布流样式的网格布局。特别适合图片画廊和其他需要动态调整大小和排列的元素。Masonry 通过检测每个元素的宽度,然后计算它们在网格中的最佳位置,实现视觉上的整齐排列。
Masonry 的工作原理是将每个元素视为一个砖块,根据砖块的大小来填充网格,每行都尽可能地整齐。即使元素的大小不同,它们也能在网格中保持美观的排列。
关键特性
1. 响应式:布局会根据屏幕尺寸的变化自动调整。
2. 多列布局:可以创建多列的网格布局。
3. 延迟加载:支持延迟加载图片,提高页面加载速度。
4. 可定制:提供了多种选项和回调函数,以适应不同的布局需求。
5. 兼容性:支持现代浏览器,包括移动设备。
Masonry 可应用于电商网站的商品展示、图片分享平台的作品集展示、个人博客和社交媒体的内容布局,以及 React 和 Vue.js 应用的响应式设计。
2、快速开始
1、引入库文件
在项目中使用 Masonry,首先需要引入它,可以通过 npm 或 yarn 管理工具安装,也可以通过 CDN 链接引入,或者直接下载到本地在引入。
npm install masonry-layout --save
# yarn
yarn add masonry-layout
2、准备容器和元素
接下来,需要创建一个容器元素,并在容器中添加需要的瀑布流元素,设置合适的 CSS 样式,可以指定元素的宽度和高度。
<div class="grid">
<div class="grid-item"></div>
<div class="grid-item grid-item--width2 grid-item--height2"></div>
<div class="grid-item grid-item--height3"></div>
<div class="grid-item grid-item--height2"></div>
<div class="grid-item grid-item--width3"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
</div>
3、初始化 Masonary
使用 Masonry 函数初始化,传入容器元素选择器和配置选项。
const masonry = new Masonry('.grid', {
itemSelector: '.grid-item',
gutter: 0,
horizontalOrder: true
})
配置选项中,itemSelector 指定哪些子元素将用作布局中的项目元素。gutter 元素水平间距。horizontalOrder 项目水平从左到右的顺序。
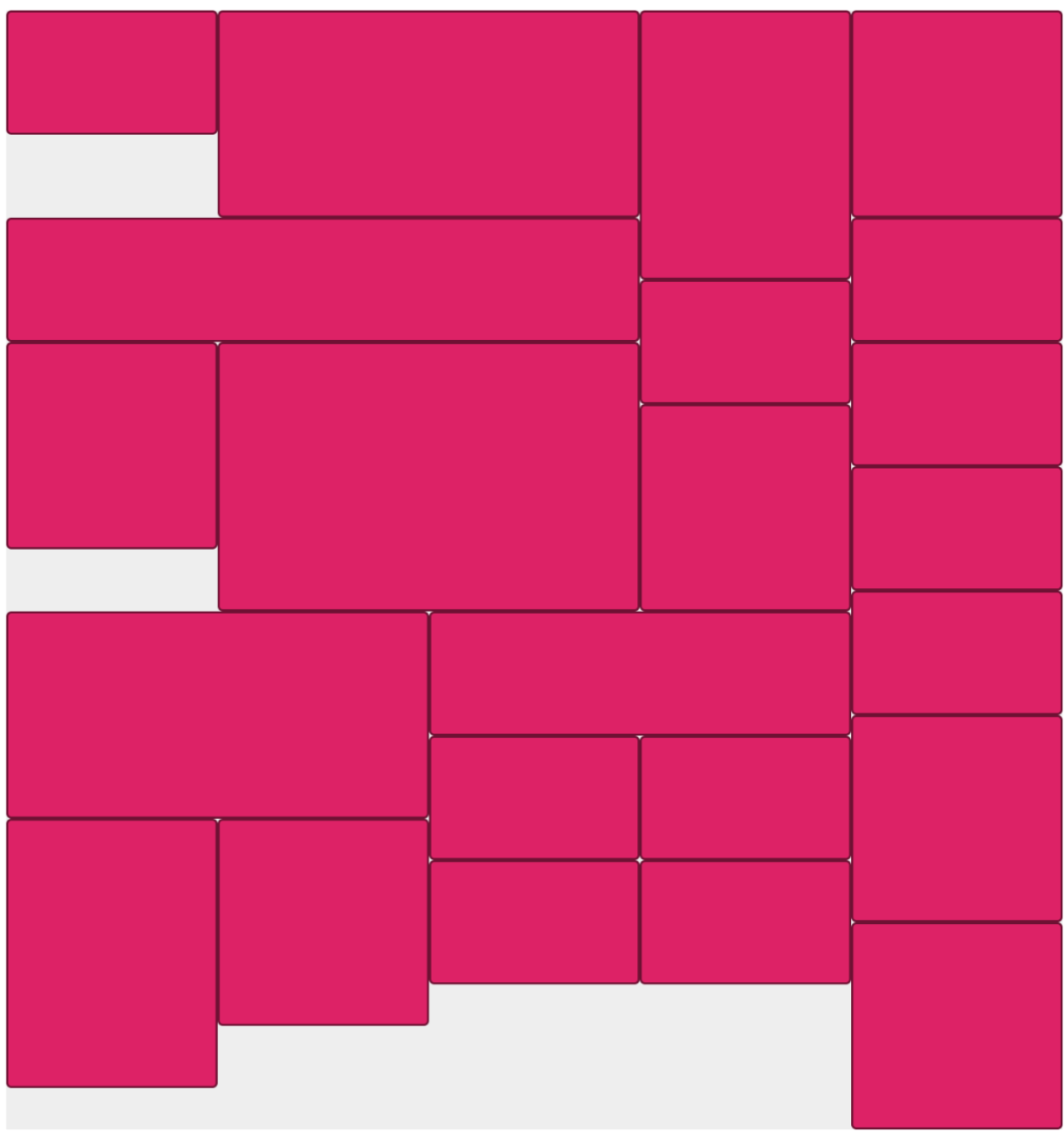
4、效果展示

3、核心功能
1、常用配置选项 Options
Masonry 提供多种配置选项来定制布局的行为和外观。一些常用的配置选项及其作用:
• itemSelector: 指定 Masonry 布局中每个项目的选择器。
• columnWidth: 指定列的宽度。
• gutter: 指定项目之间的间隙。
• transitionDuration: 指定布局动画的持续时间。
• percentPosition: 使用百分比来定位项目,以便在动画过程中保持正确的位置。
• resize: 是否在窗口大小改变时重新布局。
• initLayout: 是否在初始化时立即布局。
• fitWidth: 是否使布局的宽度适应其容器的宽度。
2、常用方法 Methods
Masonry 提供了一系列方法来操作和控制布局。一些常用的方法及其用途:
• .layout(): 重新布局所有项目。
• .layoutItems(): 布局指定的项目元素。
• .reloadItems(): 重新计算项目的尺寸并重新布局。
• .appended(elem): 当向布局中添加新项目时调用,以确保新项目被正确布局。
• .prepended(elem): 当在布局开始处添加新项目时调用。
• .remove(elem): 从布局中移除项目。
• .on( eventName, callback ): 绑定事件。
• .off( eventName, [callback] ): 取消绑定事件。
• .once( eventName, callback ): 绑定一次性事件。
4、同类型库
• React Masonry Component[3]:如果你在使用React 框架,React Masonry Component是一个基于 Masonry 的封装组件,提供了简洁高效的使用方式,并且性能优秀。
• Waterfall.js[4]:这是一个轻量级的纯JavaScript库,用于创建响应式瀑布流布局,它不依赖于任何其他库或框架。
• Shuffle.js[5]:如果要实现过滤、排序功能,这是一个非常不错的库,并且拥有非常流畅的动画效果。
• InfiniteGrid[6]:创建灵活网格布局的轻量级 JavaScript 库,它支持无限滚动、分栏、响应式布局,并提供丰富的配置选项,以实现高性能和高度可定制的动态内容展示。

5、总结
Masonry 以其简洁的 API 和强大的布局能力,是否可以成为你实现瀑布流布局的备选工具呢?希望通过本文学习了解 Masonry 基本用法,在需要时能够想起来这个项目。
祝好!
引用链接
[1] Github Star: 16.3K: https://github.com/desandro/masonry
[2] 官网: https://masonry.desandro.com/
[3] React Masonry Component: https://github.com/eiriklv/react-masonry-component
[4] Waterfall.js: https://github.com/raphamorim/waterfall.js
[5] Shuffle.js: https://github.com/Vestride/Shuffle
[6] InfiniteGrid: https://naver.github.io/egjs-infinitegrid/?ref=ivensliaoblog.com
该文章在 2024/10/12 10:06:06 编辑过