【C#】.NET 实现Html 生成图片或PDF
|
admin 2024年5月27日 16:24
本文热度 2710
2024年5月27日 16:24
本文热度 2710
|
前言
本文将使用PuppeteerSharp组件、实现Html代码片段生成Jpg照片
PuppeteerSharp地址
https://github.com/hardkoded/puppeteer-sharp
1、安装引用PuppeteerSharp
使用Nuget界面管理器
搜索 "PuppeteerSharp",找到对应的包点安装即可。
2、实现一段Html页面
<body>
<div class="box">
<h1>考场号: 01</h1>
<h1>座位号: 01</h1>
<div class="center-box">
<h4>姓 名: 花卷</h4>
<h4>身份证号: 545645456456465</h4>
<h4>准考证号: 54564545454</h4>
</div>
<div class="botom-box">
<h2>温馨提示:</h2>
<h3>请核对信息无误后,张贴在准考证指定位置!</h3>
</div>
</div>
</body>
<style>
.box{
box-sizing: border-box;
padding-top: 10px;
text-align: center;
font-family: fangsong;
}
.box>h1 {
font-size: 46px;
}
.center-box {
text-align: left;
width:290px;
margin:60px auto;
}
.center-box > h4{
font-size: 18px;
}
.botom-box {
text-align: center;
margin-left: 20px;
}
</style>
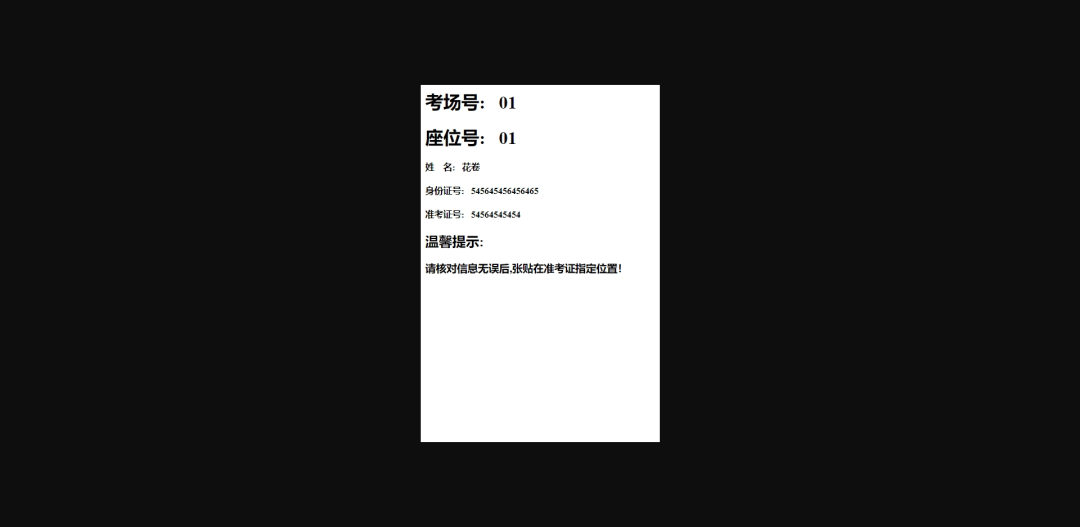
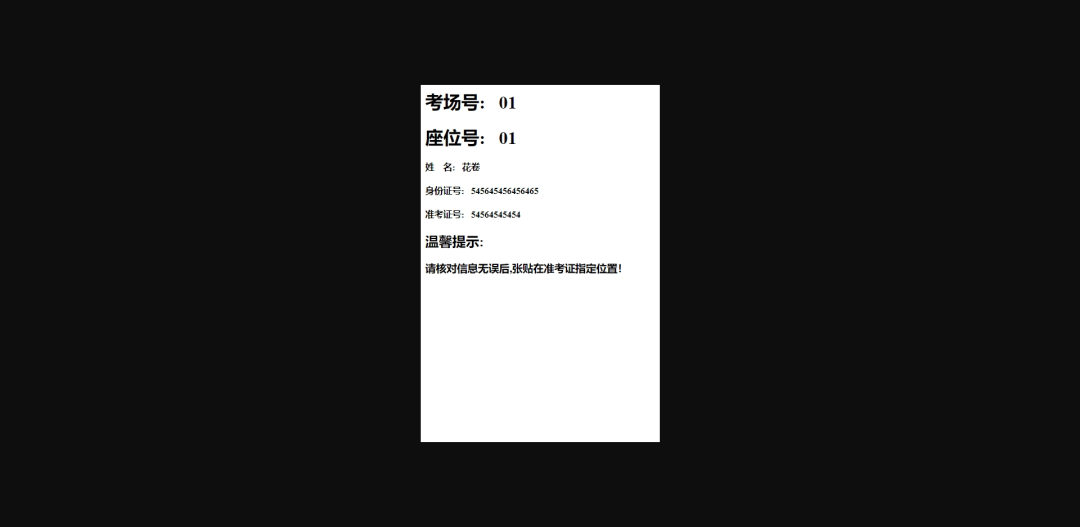
Html预览效果

C#实现代码
await new BrowserFetcher().DownloadAsync(BrowserFetcher.DefaultChromiumRevision);
var browser = await Puppeteer.LaunchAsync(new LaunchOptions
{
Headless = true
});
string destFilePath = AppDomain.CurrentDomain.BaseDirectory + "TestImgCreate\\";
if (!Directory.Exists(destFilePath))
{
Directory.CreateDirectory(destFilePath);
}
string outputFile = destFilePath + DateTime.Now.ToString("yyyyMMddHHmmss") + ".jpg";
using (var page = await browser.NewPageAsync())
{
await page.SetViewportAsync(new ViewPortOptions
{
Width = 425,//图片宽度
Height = 635//图片高度
});
await page.SetContentAsync(@"
<html>
<body>
<div class=\""box\"">
<h1>考场号: 01</h1>
<h1>座位号: 01</h1>
<div class=\""center-box\"">
<h4>姓 名: 花卷</h4>
<h4>身份证号: 545645456456465</h4>
<h4>准考证号: 54564545454</h4>
</div>
<div class=\""botom-box\"">
<h2>温馨提示:</h2>
<h3>请核对信息无误后,张贴在准考证指定位置!</h3>
</div>
</div>
</body>
</html>
<style>
.box{
box-sizing: border-box;
padding-top: 10px;
text-align: center;
font-family: fangsong;
}
.box>h1 {
font-size: 46px;
}
.center-box {
text-align: left;
width:290px;
margin:60px auto;
}
.center-box > h4{
font-size: 18px;
}
.botom-box {
text-align: center;
margin-left: 20px;
}
</style>");
ScreenshotOptions screenshotOptions = new ScreenshotOptions();
screenshotOptions.FullPage = true; //是否截取整个页面
screenshotOptions.OmitBackground = false;//是否使用透明背景,而不是默认白色背景
screenshotOptions.Quality = 100; //截图质量 0-100(png不可用)
screenshotOptions.Type = ScreenshotType.Jpeg; //截图格式
await page.ScreenshotAsync(outputFile, screenshotOptions);
}
生成之后发现样式没有进行渲染,效果如下

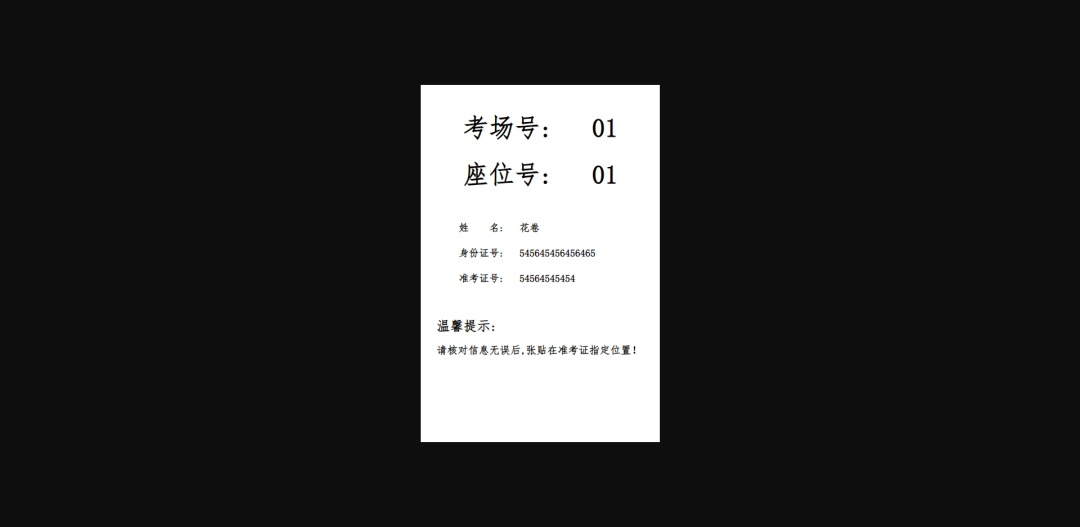
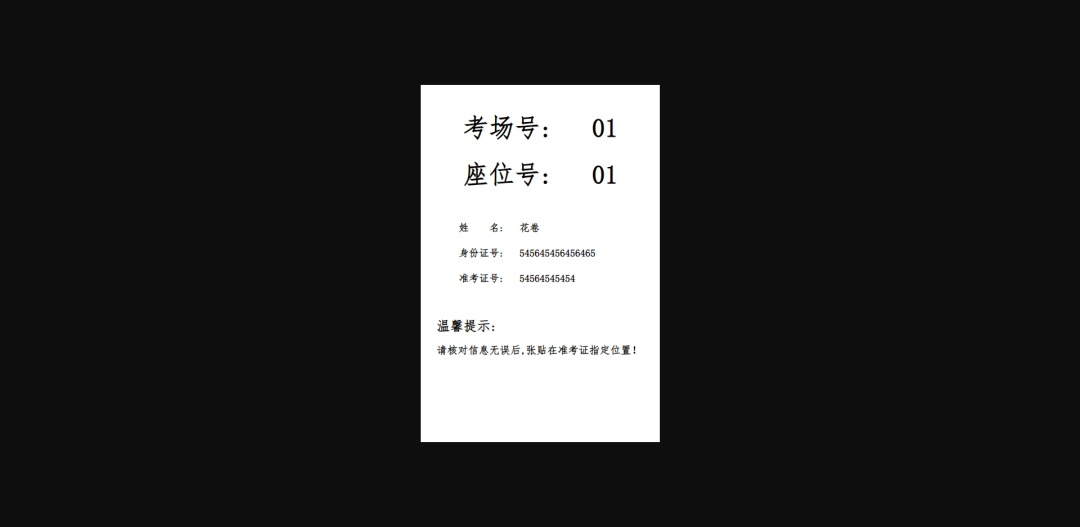
发现html中的样式丢失了,后将Html中的双引号替换成单引号后,样式可以正常展示,效果如下

如果需要生成PDF文件,只需要进行以下修改
await page.ScreenshotAsync(outputFile, screenshotOptions);
->
await page.PdfAsync(outputFile);
文件名称修改成PDF后缀
转自:小吴的成长之路
链接:cnblogs.com/wuyongfu/p/17243490.html
- EOF -
该文章在 2024/5/27 16:24:36 编辑过