bpmn-js 是一个基于 JavaScript 的 BPMN 2.0 渲染工具包,它允许你在浏览器中创建、编辑和显示 BPMN 2.0(业务流程模型和表示法)图表。BPMN 是一种图形化表示业务流程的建模语言,广泛用于业务流程管理(BPM)领域。当你提到“流程设计器”时,你可能是在寻找一个基于 bpmn-js 的应用程序或库,它提供了用户界面元素和交互功能,使用户能够轻松地设计、修改和保存 BPMN 图表。
安装 bpmn-js:
2.引入bpmn-js的CSS,修改src/main.js文件
import { createApp } from 'vue';import App from "./App.vue";import router from "./router";// import store from "./store"; // Vue.config.productionTip = false; import "bpmn-js/dist/assets/diagram-js.css";import "bpmn-js/dist/assets/bpmn-font/css/bpmn.css";import "bpmn-js/dist/assets/bpmn-font/css/bpmn-codes.css";import "bpmn-js/dist/assets/bpmn-font/css/bpmn-embedded.css"; createApp(App) .use(router) .mount('#app')
3.编写bpmn-modeler.vue文件,文件位于src/views/bpmn-modeler.vue
<template> <div class="containers"> <div class="canvas" ref="canvas"></div> </div> </template> <script> import BpmnModeler from "bpmn-js/lib/Modeler"; import { xmlStr } from "../mock/xmlStr"; export default { name: "ops-coffee", mounted() { this.init(); }, data() { return { bpmnModeler: null, container: null, canvas: null }; }, methods: { init() { const canvas = this.$refs.canvas; this.bpmnModeler = new BpmnModeler({ container: canvas }); this.createNewDiagram(); }, createNewDiagram() { try { const result = this.bpmnModeler.importXML(xmlStr); const { warnings } = result; console.log(warnings); } catch (err) { console.log(err.message, err.warnings); } } } };</script> <style scoped> .containers { width: 100%; height: calc(100vh - 82px); } .canvas { width: 100%; height: 100%; }</style>
4.修改src/router/index.js文件添加路由
import { createMemoryHistory, createRouter } from 'vue-router' //路由配置,配置路由路径与组件的对应关系const routes = [ { path: "/", name: "编辑模式", component: () => import("../views/bpmn-modeler.vue") }] //新建路由实例 const router = createRouter({ history: createMemoryHistory(), routes, }) //导出路由实例,在main.js中导入使用export default router
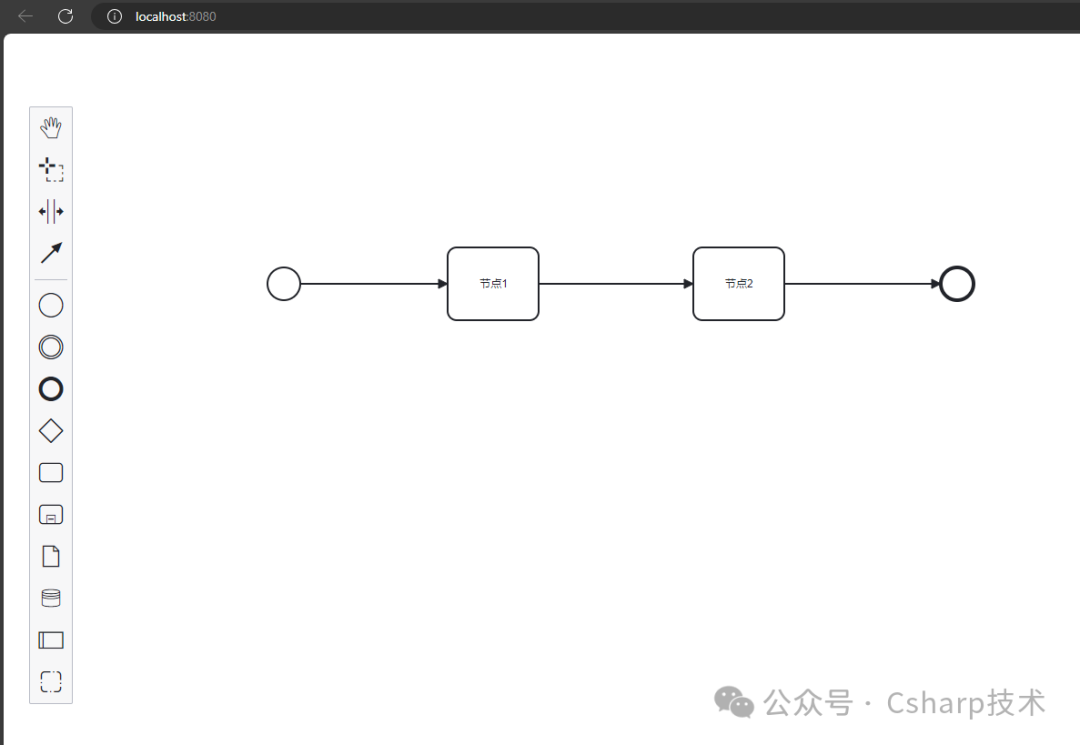
5.在app.vue中添加<router-view></router-view>,执行npm run serve页面显示如下:

交互与编辑:
bpmn-js 提供了许多 API,允许你与图表进行交互,例如添加、删除、修改元素,以及监听用户事件等。
保存与导出:
你可以使用 bpmn-js 的 API 将当前图表导出为 BPMN 2.0 XML 或 JSON 格式,以便在其他系统或工具中使用。
扩展与定制:
bpmn-js 允许你通过编写自定义模块和插件来扩展其功能。例如,你可以添加自定义属性面板、验证规则、导出格式等。
基于BPMN 2.0标准:bpmn-js完全遵循BPMN 2.0标准,这使得它易于理解和使用,尤其是在业务流程管理(BPM)领域。
Web集成:bpmn-js是一个Web模型器,可以在现代浏览器中运行,无需服务器后端。这使得它很容易嵌入到任何Web应用程序中,实现业务流程的在线建模和编辑。
高度可定制:bpmn-js支持通过JavaScript API进行深度定制,包括添加自定义属性、验证规则、导出格式等。这使得bpmn-js可以适应各种复杂和特定的业务流程需求。
强大的社区支持:bpmn-js是开源的,并且有一个活跃的社区。这意味着你可以获得来自社区的支持和更新,以及与其他开发人员共享你的经验和知识。
与多种工作流引擎集成:bpmn-js可以与多种工作流引擎(如Activiti、Flowable、Camunda等)无缝集成,这使得它成为实现业务流程自动化的强大工具。、
该文章在 2024/5/17 15:20:29 编辑过