[资源]Vue3+TS实战打造企业级UI组件库视频教程:前端中高级开发者必修课
|
admin 2024年3月31日 10:49
本文热度 3213
2024年3月31日 10:49
本文热度 3213
|
适用人群
希望提高就业竞争力、学习组件库开发经验的同学
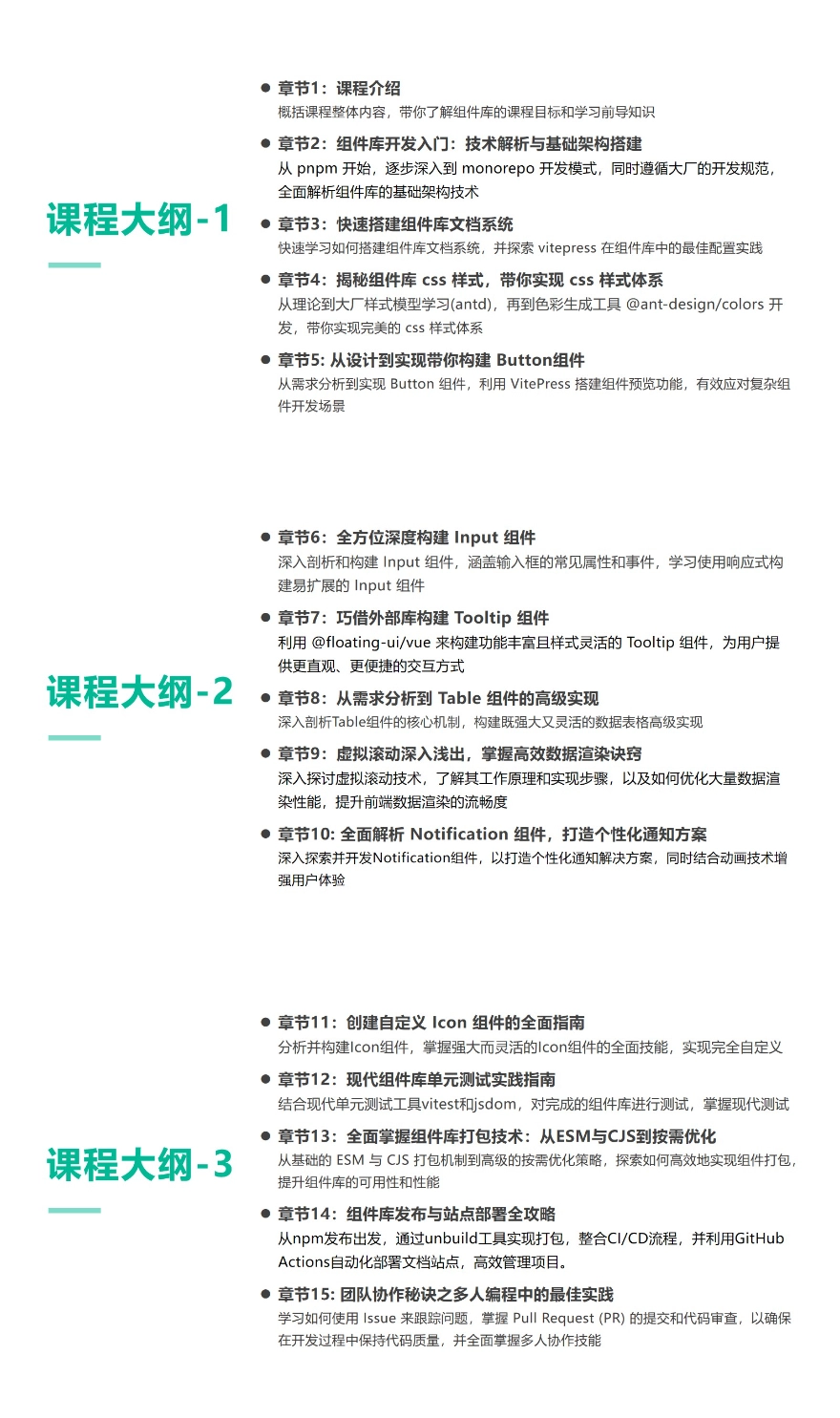
课程概述
本课程引领你从零开始,全面掌握Vue3 + TS组件库开发的核心知识,包括基础架构、文档站点开发,以及UI组件库与多人协同开发的实战技能,为你在大厂岗位中脱颖而出奠定坚实基础。
【课程收益】
1. 市场热门技能:Vue3和TypeScript已成为企业招聘的热门技能。本课程将帮助你掌握这两项技能在组件库项目中的应用,提升你的面试竞争力。
2. 项目升级无忧:如果你计划将项目从Vue2升级至Vue3,本课程将助你轻松应对技术架构的升级,同时学习Git多人协作最佳实践,提升团队协作效率。
3. 组合式思维提效:深入探索Vue3的组合式API,培养你的组合式思维,提升应用性能和开发效率。
4. 前沿技术架构:本课程采用先进的monorepo架构,满足大型企业和创新项目的需求,提升项目的可维护性和扩展性。
5. 权威讲师亲授:由ant-design-vue组件库的核心开发者aibayanyu20亲自授课,分享丰富的实战经验,让你直接掌握最实用的Vue3 + TS开发技巧。





一、引言
随着前端技术的不断发展,组件化开发已经成为了前端开发的标配。Vue.js作为一款流行的前端框架,已经得到了广大开发者的认可。而在Vue3.0的发布中,TypeScript(TS)的支持让Vue的开发体验更上一层楼。对于前端中高级开发者来说,掌握Vue3.0+TS打造企业级组件库的技能,无疑是提升自身竞争力的必修课。
二、Vue3.0与TypeScript的融合优势
Vue3.0对TypeScript的支持更加完善,这使得我们可以充分利用TypeScript的类型检查、接口定义等功能,提升代码的可维护性和可读性。同时,Vue3.0的Composition API也让我们的组件逻辑更加清晰,更易于复用和管理。
三、企业级组件库的设计原则
在打造企业级组件库时,我们需要遵循一些设计原则,以确保组件库的稳定性和可扩展性。这些原则包括:
组件的原子化:将组件拆分成最小的可复用单元,以提高组件的复用率。
组件的通用性:设计组件时要考虑多种使用场景,确保组件的通用性。
组件的可扩展性:通过插槽(slot)和属性(props)等方式,使组件具备良好的扩展性。
组件的一致性:保持组件样式和行为的一致性,提高用户体验。
四、Vue3.0+TS打造企业级组件库的步骤
确定组件库的范围和目标:明确组件库需要覆盖的组件类型和使用场景,以及目标用户群体。
设计组件的API和接口:利用TypeScript定义组件的props、slots、events等接口,确保组件的输入和输出具有明确的类型。
实现组件的功能和样式:使用Vue3.0的Composition API编写组件逻辑,结合CSS或CSS预处理器实现组件样式。
编写组件文档和示例:为每个组件编写详细的文档和示例代码,方便其他开发者使用和理解。
测试和调试组件库:对组件库进行单元测试和集成测试,确保组件的稳定性和正确性。同时,使用调试工具对组件进行调试和优化。
发布和维护组件库:将组件库打包并发布到npm或其他平台,方便其他项目引用。同时,定期更新和维护组件库,修复bug和添加新功能。
五、实践中的注意事项
在打造企业级组件库的过程中,我们需要注意以下几点:
保持组件的独立性:尽量避免组件之间的耦合,以便于组件的单独使用和升级。
关注性能优化:在实现组件时,要注意性能优化,避免不必要的计算和渲染。
遵循最佳实践:参考Vue和TypeScript的官方文档和社区资源,遵循最佳实践进行开发。
持续学习和改进:关注前端技术的发展趋势,不断学习和改进自己的技能,以适应不断变化的需求。
六、总结
Vue3.0+TS打造企业级组件库是前端中高级开发者的一门必修课。通过掌握Vue3.0和TypeScript的融合优势,遵循企业级组件库的设计原则,按照步骤实践打造组件库,并注意实践中的注意事项,我们可以不断提升自己的前端技能,为企业级应用提供更加稳定、高效和易用的组件库。
该文章在 2025/5/21 9:49:32 编辑过