|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:10731 今日文数:5169
|
|
资源名称:零基础学Java
资源简介:通俗易懂的Java入门课
链接:点击获取
关键词:#知识#学习
|
|
资源名称:算法训练营2021版第0期
资源简介:算法是程序员水平高低的分水岭,决定了技术上限
链接:点击获取
关键词:#课程#知识
|
|
资源名称:微专业-C++开发工程师
资源简介:系统学习C++知识体系,全程跟随实战操练,掌握一线公司C++技术岗位的开发能力!
链接:点击获取
关键词:#课程#知识
|
|
资源名称:极客时间-Vue开发实战
资源简介:从0开始搭建大型Vue项目。
链接:点击获取
🔍关键词:#学习#知识#课程#资源
|
|
资源名称:Vue开发实战
资源简介:从0开始搭建大型Vue项目。
链接:点击获取
关键词:#课程#知识
|
|
资源名称:极客时间-Swift核心技术与实战
资源简介:从理论到实践,快速掌握Swift开发。
链接:点击获取
🔍关键词:#学习#知识#课程#资源
|
|
资源名称:OpenCV图像处理视频课程
资源简介:帮助应用开发人员避开学习图像处理时大量繁琐数学公式、用浅显易懂的比喻教学讲授主要API相关算法原理、帮助大家通过OpenCV学习学习相关图像处理知识,做一个快速的图像处理应用研发者,在工业4.0时代增加自身价值,学习图像处理相关...
链接:点击获取
...
|
|
资源名称:极客时间-Linux实战技能100讲
资源简介:一网打尽Linux必备核心技能!
链接:点击获取
🔍关键词:#学习#知识#课程#资源
|
|
资源名称:微专业-交互设计师:3个月成为年薪20万的交互设计师
资源简介:网易一线产品案例实战,搭配全新课程模块AI语音交互&求职攻略,全面掌握交互设计知识体系,赢得梦想工作岗位。
链接:点击获取
关键词:#课程#知识
|
|
资源名称:Vuejs全家桶从入门到精通-大神精选
资源简介:本系列课程Vuejs全家桶从入门到精通。
链接:点击获取
关键词:#学习#知识#课程
|
|
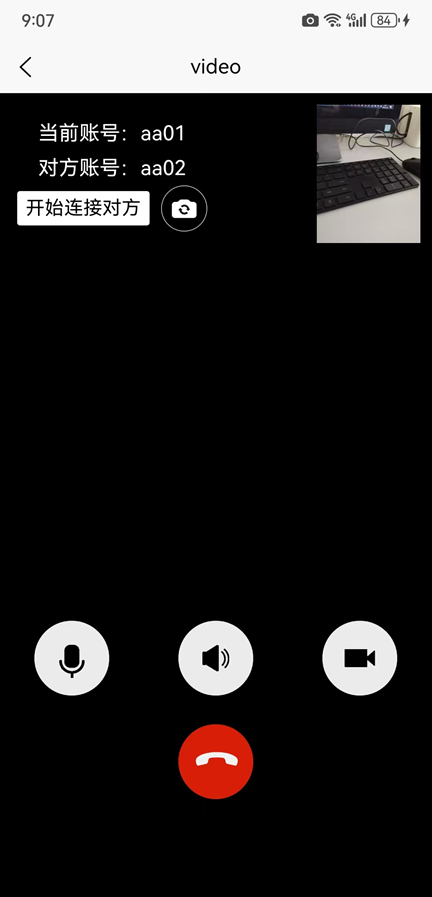
现在使用Uni-app开发手机端APP已经变得很普遍,同一套代码就可以打包成AndroidApp和iOSApp,相比原生开发,可以节省客观的人力成本。那么如何使用Uni-app来开发视频聊天软件或视频会议软件了?本文将详细介绍在Uni-app中,如何基于OMCS来快速搭建视频聊天程序。一、准备工作1.在Uni-app项...

|
|
资源名称:极客时间-从0开发一款iOSApp
资源简介:手把手带你构建类今日头条的App!
链接:点击获取
🔍关键词:#学习#知识#课程#资源
|
|
资源名称:【黑马程序员】PHP高级工程师(基础班+就业班)
链接:点击获取
关键词:#学习#知识#课程
|
|
资源名称:Vue核心技术Vue+Vue-Router+Vuex+SSR实战精讲
资源简介:这是一门重技术讲解的课程,通过一个Todo应用深入讲解Vue应用开发,Vue+Webpack工作流搭建,Vue+Vue-Router+Vuex项目架构和Vue服务端渲染深度集成,以此给学员展示Vue应用开发中的各种问题和优质...
|
|
资源名称:快速掌握前端必会的7种设计模式
资源简介:从“写代码”到“写好代码”到“设计代码”,不仅是技术的提升,更是编程思维的提升,其中关键的就是设计模式。但很多人想学习设计模式时,往往是查到的资料一堆,有用的知识少见,学得云里雾里,难以实践。本课从23种设计模式中精选前端常用的7种设计模式,利用场景化实例教学,...
|
|
别再用那些杂乱图标了!风格不统一只会让你的项目显得业余,这套工具直接帮你规避!如果你做前端设计还在到处找图标、担心样式不统一、组件不好引入……那么,是时候认识一下来自字节跳动的IconPark图标库了。这款技术驱动的图标解决方案,不仅开源免费、风格统一,而且支持多端开发,设计师和工程师都能愉快合作!项目简介IconPa...

|
|
资源名称:NLP智慧语言的魔力-全套沟通演讲
资源简介:用两个星期的时间,经过本课程的训练让你成为说服与沟通高手和语言魔术师,职场生活一网打尽!因为,你的语言创造了你的世界。
链接:点击获取
关键词:#课程#知识
|
|
资源名称:极客时间-零基础学Java
资源简介:通俗易懂的Java入门课!
链接:点击获取
🔍关键词:#学习#知识#课程#资源
|
|
资源名称:uni-app实战商城类app和小程序视频教程
资源简介:本季度为uni-app实战项目第2季度,将实战商城类app和小程序,其中会包括发布到安卓端app,iOS端app、微信小程序,另外还会涉及Weex(nvue),Vuex模块化管理,商城支付模块等。
链接:点击获取
关键词:#知识#学习
|
|
资源名称:Java高级互联网架构师源码五班
资源简介:Java高级互联网架构师
链接:点击获取
关键词:#课程#知识
|
|
资源名称:零基础玩转Linux+Ubuntu实战视频课程
资源简介:让Linux初学者快速学习使用Linux、熟悉Ubuntu环境,熟练学习各种格式的软件的安装、卸载;学习Linux的常用命令、在Linux下创建一个软件项目的方法;熟悉Linux下Samba、SSH、NFS等常用网络服务的配置和使用。
链接...
|
|
资源名称:微服务ServiceMesh原理与实战
资源简介:实现微服务架构落地,紧跟云原生技术演进。
链接:点击获取
🔍关键词:#学习#知识#课程#资源
|
|
资源名称:高并发,高性能,高可用的MySQL实战
资源简介:本课程从单点到集群,由浅入深,带大家深入理解MySQL原理,并学会多种不同的MySQL性能优化技巧,最终学会搭建高并发、高性能、高可用MySQL集群,从容应对实际工作中各种复杂的数据库问题。
链接:点击获取
关键词:#学习#知识#课程
|
|
资源名称:Flutter从入门到进阶实战携程网App一网打尽核心技术
资源简介:解锁Flutter开发新姿势,一网打尽Flutter核心技术。。
链接:点击获取
关键词:#学习#知识#课程
|
|
资源名称:极客时间-玩转Git三剑客
资源简介:带你深入掌握Git、GitHub和GitLab!
链接:点击获取
🔍关键词:#学习#知识#课程#资源
|