|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:11031 今日文数:5426
|
|
在现代前端开发中,我们常常需要做一个长期停留在某页面不操作而跳转至登录页面的效果。这个看似简单的需求,背后却关联着用户体验、数据分析和系统性能等多个重要方面,如下是从vue项目中摘出逻辑代码供大家参考。config中/***@description导出通用配置*/module.exports=userInfor.js1...
|
|
前言内网穿透技术作为一种突破网络边界限制的解决方案,能够实现外部网络对内部设备和服务的安全访问,极大提升了工作效率和资源利用率。无论是远程办公、本地开发调试,还是跨地域团队协作等,内网穿透都发挥着不可替代的作用。今天大姚给大家分享4款开源且功能强大的内网穿透工具,希望可以帮助到有需要的小伙伴。frpfrp是一个基于Go...

|
|
1、ModSecurity官网:www.modsecurity.orgModSecurity是一个开源的、跨平台的Web应用程序防火墙(WAF)引擎,适用于Apache、IIS和Nginx。它具有强大的基于事件的编程语言,可抵御针对Web应用程序的一系列攻击,并允许进行HTTP流量监控、日志记录和实时分析。新和旧的M...
|
|
简介DBSyncer(简称dbs)是一款开源的数据同步中间件,提供MySQL、Oracle、SQLServer、PostgreSQL、Elasticsearch(ES)、Kafka、File、SQL等同步场景。支持上传插件自定义同步转换业务,提供监控全量和增量数据统计图、应用性能预警等。特点组合驱动,自定义库同步到库组...

|
|
在网页开发中,实现PDF下载功能是常见的需求。以下是几种主流实现方式及其详细代码示例:方案一,使用浏览器原生API(window.print)<!DOCTYPEhtml><html><head><title>打印为PDF</title><style>@mediaprintbody}</style></head><bod...
|
|
1.什么是构造函数?构造函数︰是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与new运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。语法:function构造函数名()}注意如下小细节:1.构造函数名字首字母要大写2.我们构造函数不需要return就可以返回结...
|
|
有几种方法可以检测用户是否离开了当前页面:1.visibilitychange事件document.addEventListener(visibilitychange,function()else});优点:标准、可靠:W3C标准,所有现代浏览器都支持。性能友好:专门为此设计,能有效节省CPU和电池资源。逻辑清晰:直接...
|
|
前言现如今网站速度直接影响用户体验与转化率,前端性能优化一直是重头戏。然而,很多前端优化只关注代码本身,而忽视了服务器层面的配置。Nginx作为轻量高效的Web服务器和反向代理,可以负责静态资源托管、压缩和缓存等任务,为前端性能锦上添花。本篇文章将带来Nginx调优的实战干货,让你的页面加载更快、更稳、更流畅。启用Gz...

|
|
常用事件鼠标事件:click:鼠标左键单击dblclick:鼠标左键双击mousedown/mouseup:鼠标按下/释放mousemove:鼠标移动mouseover/mouseout:鼠标移入/移出元素mouseenter/mouseleave:鼠标移入/移出元素contextmenu:鼠标右键点击时触发wheel...
|
|
介绍IIFE(ImmediatelyInvokedFunctionExpression),中文名称:立即执行函数表达式,其实IIFE最早并不叫这个名字,而是叫做Self-ExecutingAnonymousFunction,即自执行匿名函数。根据MDN的资料,IIFE这个说法最早由BenAlman于2010年提出,下面...
|
|
在讨论冒泡和捕获之前,先看这么一段代码:<style>.bd</style><divid=container1class=bd>外层<divid=container2class=bd>内层<divid=container3class=bd>最内层<divid=container4class=bd>按钮</div></d...
|
|
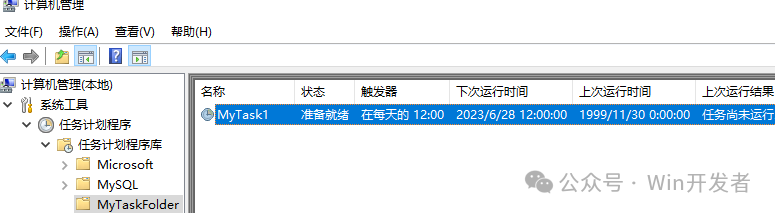
使用Windows的计划任务功能可以创建定时任务。使用schtasks.exe可以对计划任务进行管理,而不需要编写额外代码这里掌握schtasks/CREATE的几个核心参数就可以快速创建计划任务/SC计划频率(schedule)必须是以下值MINUTE:每分钟HOURLY:每小时DAILY:每天WEEKLY:每周MO...

|
|
前言http协议是互联网上使用最广泛的通讯协议了。Web通讯也是基于http协议;对应c#开发者来说ASP.NETCore是最新的开发Web应用平台。由于最近要开发一套人脸识别系统,对通讯效率的要求很高。虽然.NETCore对http处理很优化了,但是我决定开发一个轻量级http服务器;不求功能多强大,只求能满足需求,...

|
|
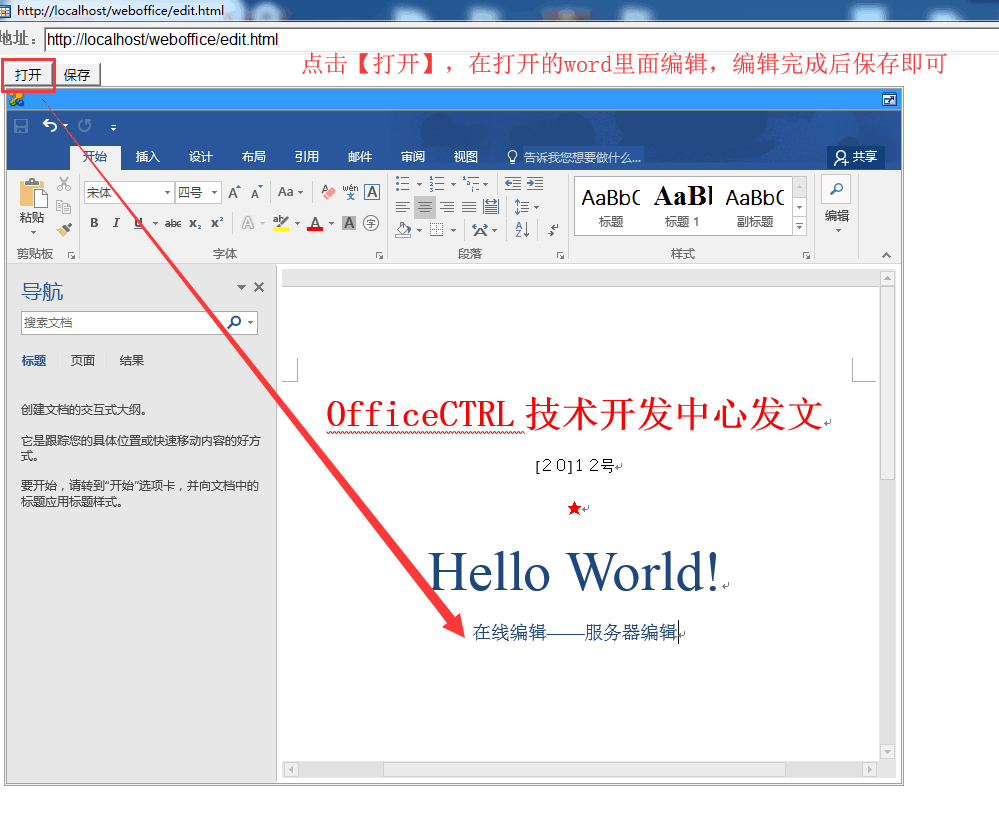
前言weboffice在线编辑文档,上次写了一个在线预览的博,当然,效果并不是太理想,但是紧急解决了当时的问题。后来,小编重新查找资料,求助大牛,终于使用新的方式替换了之前的low方法。有两种比较好的方法,一种是webOffice,一种是pageoffice,前者免费,后者付费。果断使用免费滴。代码比较简单,也容易理解...

|
|
Linq(LanguageIntegratedQuery,集成查询语言),顾名思义就是用来查询数据的一种语言(可以看作是一组功能、框架特性的集合)。在.NETFramework3.5(大概2007年)引入C#,用统一的C#语言快速查询各种数据,如数据库、XML文档、对象集合等等。Linq的诞生对C#编程领域产生了深远...
|
|
前言:问题的浮现最近,我使用ScottPlot库开发一个频谱分析应用。应用的核心功能之一是实时显示频谱图,这可以看作是一个高频刷新热力图(Heatmap)。然而,在程序运行一段时间后,我注意到整体性能开始逐渐下降,界面也出现了卡顿。直觉告诉我,这背后一定隐藏着性能瓶颈。分析:探寻性能瓶颈面对性能问题,我首先打开了Vis...
|
|
简介在很多年前的一次CodeReview中,有大佬指出,方法的参数太多了,最好不要超过四个,对于当时还是萌新的我,虽然不知道什么原因,但听人劝,吃饱饭,这个习惯也就传递下来了,直到参加工作很多年后,才明白这其中的缘由。调用协定在计算机编程中,调用协定(CallingConvention)是一套关于方法/函数被调用时参数...
|
|
咱上网冲浪的时候,天天和各种网站、APP打交道。但HTTP协议有个“毛病”——它记性不好,每次请求都像第一次见面,根本不记得之前和你聊过啥。为了解决这个问题,程序员们整出了Cookie、Session和Token这三个“神器”,它们就像我们在网络世界的身份证、通行证,帮服务器记住你是谁,都干了啥。今天咱就唠唠这仨到底是...
|
|
避免常见陷阱,写出更简洁高效的JavaScript代码「如果你在使用_await_时遇到过undefinedisnotafunction的错误提示,别担心——你并不孤单。」Async/Await功能强大,但也是现代JavaScript中最容易被误解的特性之一。即使是经验丰富的开发者也会陷入一些微妙陷阱,导致未处理的Pr...
|
|
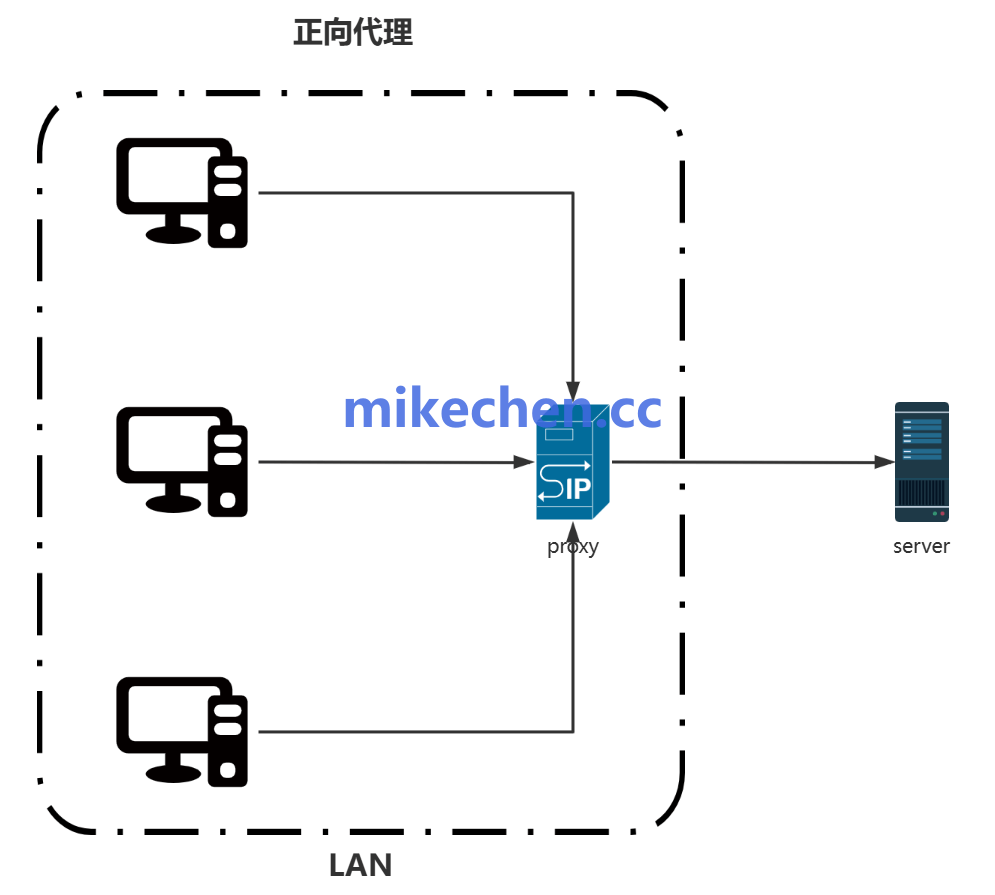
Nginx在大型网站广泛使用,大厂也经常考察,下面我重点详解6大Nginx正向代理和反向代理区别@mikechenNginx正向代理正向代理就像一个中介,客户端委托中介去访问目标服务器,目标服务器只知道中介的存在,不知道真正的客户端是谁。正向代理位于客户端和目标服务器之间,客户端明确知道目标服务器的地址,但请求首先发送...

|
|
Nginx是大型架构的必备中间件,下面我就重点来详解Nginx缓存核心技术@mikechenNginx缓存Nginx缓存:是指Nginx服务器将客户端请求的资源(例如:静态文件、动态页面的响应。。。等)存储在本地存储介质(如磁盘或内存)中。当相同的请求再次到达时,Nginx可以直接从缓存中提供资源,而无需再次向后端服务...

|
|
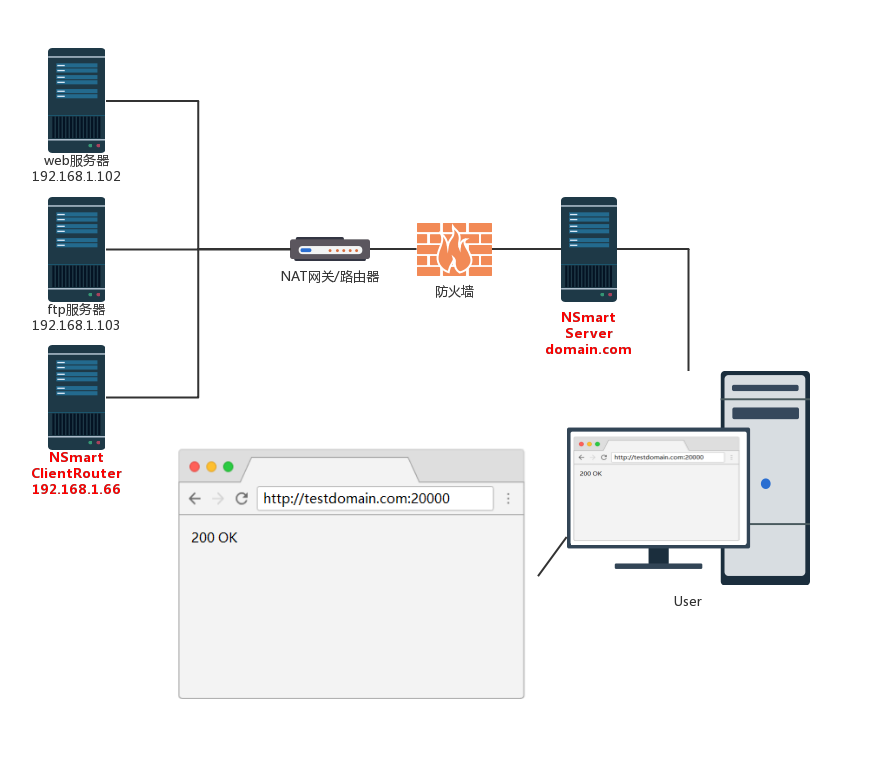
当我们访问一个网址,会经由DNS解析为IP地址,这个IP地址其实背后是「服务器」,通过这个IP就能找到那台服务器。我们看似使用的是域名访问网站,其实使用的是IP地址。服务器上通常会安装Nginx,它是一个专门用来处理Web请求的软件。用户访问网站时,请求就会先到Nginx,然后由它把请求转发到项目上。正常情况下,服务器...
|
|
1、基本规则假如后端实际地址为:http://127.0.0.1:8080/api/user/getById?id=123则:1)通过nginx转发,使用http://127.0.0.1/api/user/getById?id=123访问server}通过原有地址直接准发非常简单。2)通过nginx转发,使用http:...
|
|
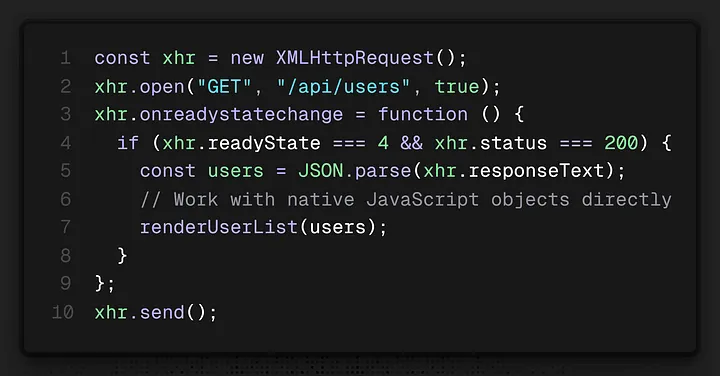
2000年代初,DouglasCrockford正在解决一个看似简单却长期困扰开发者的问题:如何在系统之间高效交换结构化数据?当时XML占据主流,但其冗长的语法、复杂的解析方式让人苦不堪言。他在JavaScript中找到了一种轻巧的语法子集——这不是一项新发明,而是一种“被发现”的能力。它被命名为JSON(JavaSc...

|
|
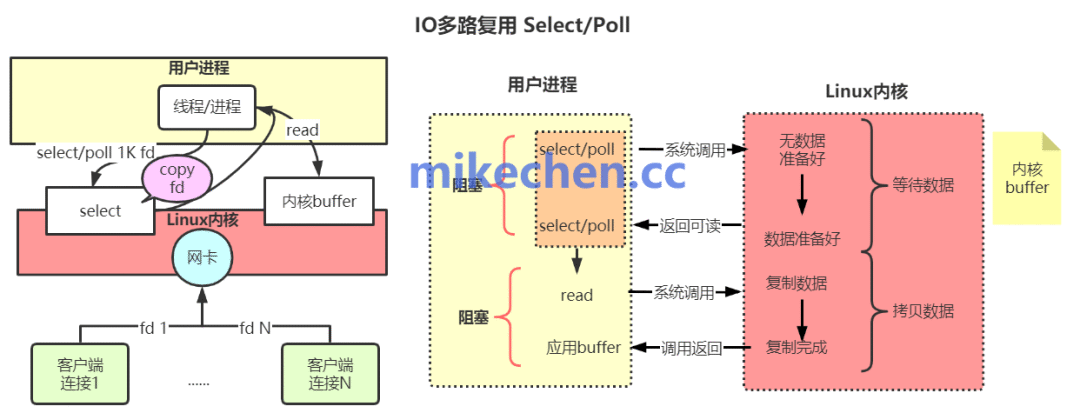
Nginx是大型架构的必备中间件,各大厂都在使用,下面我就重点详解Nginx如何实现高并发@mikechenNginxNginx是一款高性能负载均衡器,其出色的性能使其在互联网行业得到了广泛应用。Nginx通过采用异步非阻塞I/O模型、和I/O多路复用技术,成功解决了高并发场景下的性能瓶颈问题。Nginx事件驱动Ngi...

|